Netlifyで独自ドメインを設定してみた
ドメインを取得する
今回はドメインをhttps://www.xdomain.ne.jp/ で取得することにしました。
ドメインの検索→会員登録→お支払い情報の入力→内容の確認・規約への同意→申込み完了と進んで10~20分で簡単にドメインを取得できます。(クレカ払いの場合)
Netlifyにカスタムドメインを登録
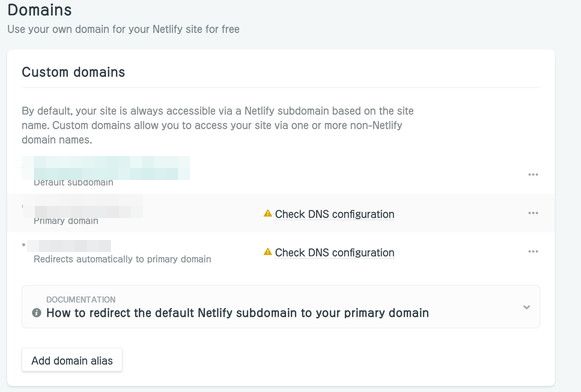
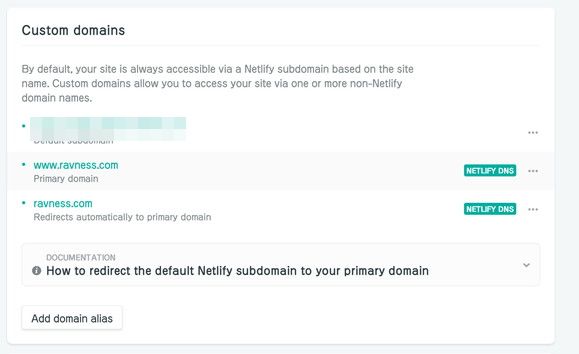
Domain Setting→Add custom domainと進んで取得したドメインを入力(www).xxx.com を入力してVerifyをクリック
Netlifyはwww付きのドメインをプライマリードメインとして推奨しているようです。なのでwww付きで登録しました。
DNS設定
Verifyをクリックした後はこんな画面になるのでCheck DNS Configurationをクリック。

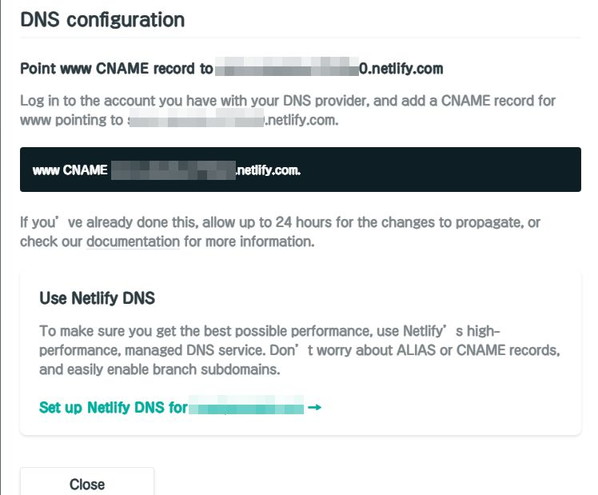
すると、CNAMEをDNSプロバイダー(エックスドメイン)で編集しなさいみたいに表示されますが、僕はNetlifyのDNSを使用するので、Set up Netlify DNSをクリック。
Netlifyのドキュメントには
Unless your DNS provider supports CNAME flattening, ANAME or ALIAS records for root domains, we strongly recommend setting the www subdomain as your primary domain.
DNSプロバイダーがルートドメインのCNAMEフラット化、ANAMEまたはALIASレコードをサポートしていない限り、wwwサブドメインをプライマリドメインとして設定することを強くお勧めします。
と書いてあるのでプライマリードメインをwww付きのドメインにした僕の場合はCNAMEの編集をする必要はありません。
下の画像の"Use Netlify DNS"のところにも、ベストパフォーマンスを得るにはNetlify DNSを必ず使ってねと書いてありますね。ALIASやCNAMEも気にしないでね、とも。

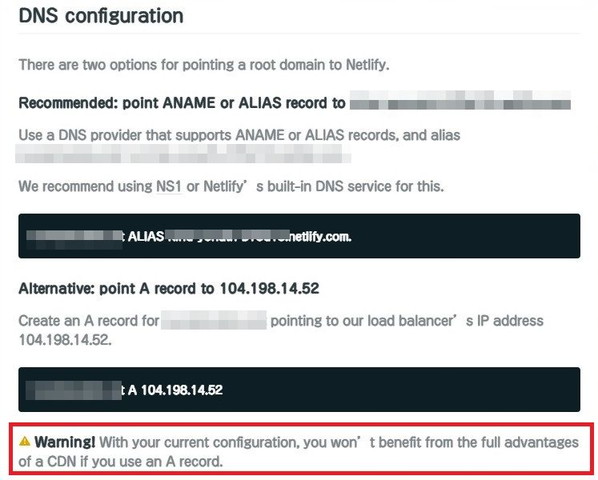
AレコードをドメインプロバイダーのDNSレコードに記述するやり方だとNetlifyの強力なCDNを利用することができないので注意。

「Netlify 独自ドメイン」でググるとAレコードを記述する方法ばかりがヒットしたので最初はその方法で設定していましたが、Aレコードを使用するとNetlifyの恩恵が得られなさそうなのでwwwの使用に抵抗がなければwwwありでNetlify DNSを利用しましょう。
ネームサーバーの変更
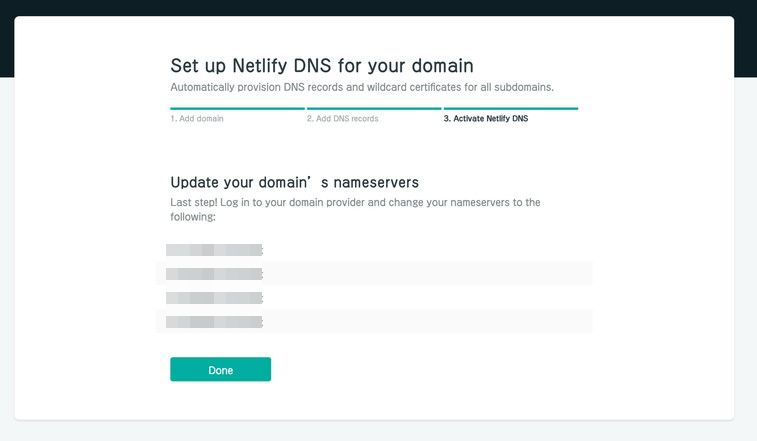
Set up Netlify DNS~~をクリックして進めていくとDNSレコードをNetlifyが勝手に設定してくれて、更に進むと4つのネームサーバーが表示されるのでコピーしてエックスドメインの「ネームサーバーの確認・変更」から4つのネームサーバーをペーストする。

DNSが浸透すると独自ドメインでアクセスできるようになります。

Let’s Encryptの証明書を取得
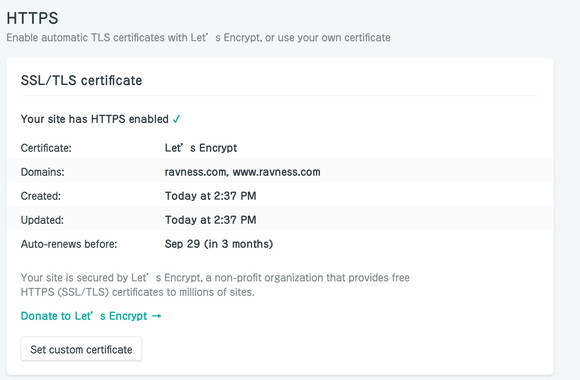
カスタムドメインを設定したらHTTPSのVerify DNS configuration→Let's Encypt certificateをクリック。しばらくすると証明書を取得できます。
下の画面のような表示になれば成功。

httpsを強制
Force HTTPSをクリックしてhttpでのアクセスをhttpsにリダイレクトさせる。
DNS 設定 (2019年3月13日追記)
Netlify DNSを使用してDNSレコードを自動でセッティングした後にMXレコード等のレコードを追加する場合は、 Domain SettingsからCustom DomainsのNetlify DNSをクリックして設定ページに移動、Add new recordで追加できます。
感想
ドメインを設定するのは簡単なのですが、改めてドキュメンテーションを読んでもDNS関連は全然知識がないし、英語なので誤読していないか心配。